Существует много альтернативных приложений, которые заполняют такие пробелы в создании адаптивного веб-дизайна. В этой статье мы рассмотрим инструменты для сайтостроения, чьи возможности превосходят Photoshop.
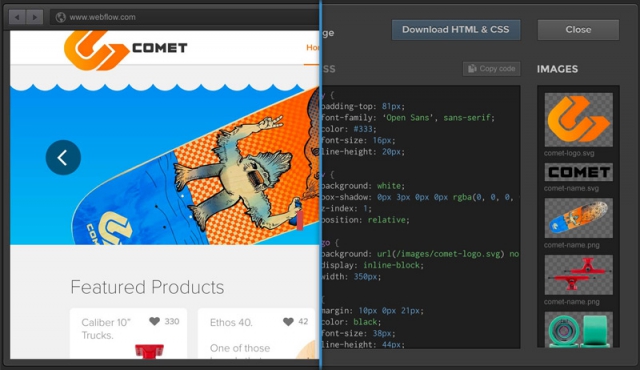
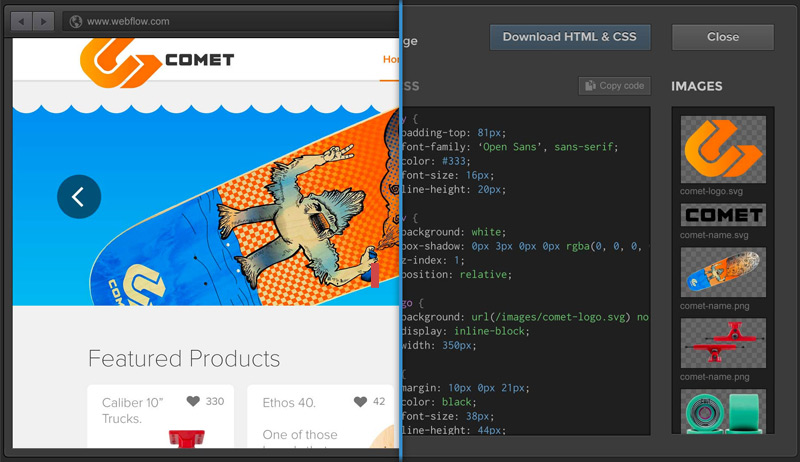
1. WebFlow
WebFlow позволяет проектировать веб-сайты способом оперирования drag-and-drop. Этот конструктор создает макет, основанный на сетке Bootstrap и поставляется с набором таких стандартных веб-компонентов, как текстовые блоки, списки и форматирование текста, которые вы можете добавить в рабочее пространство WebFlow.
На боковой панели легко добавить стили и дополнительно настроить свойства элементов. Когда дизайн будет завершен, результаты проектирования можно экспортировать в код HTML и CSS. Также вы можете поделиться своей работой.

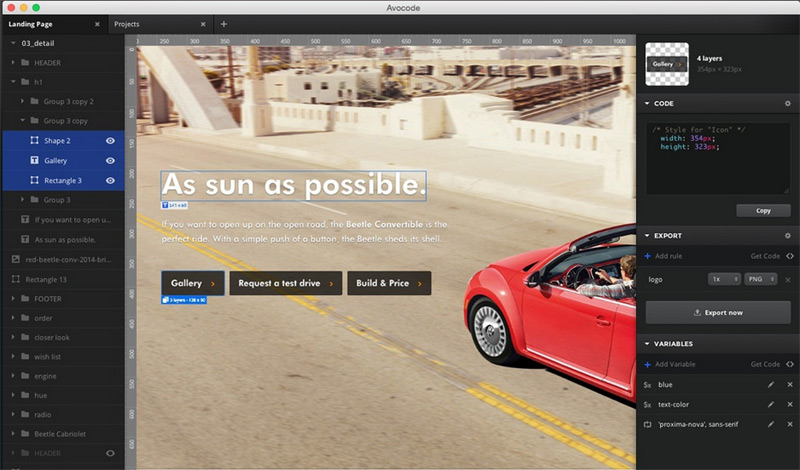
2. Avocode
Avocode поддерживает PSD файлы и позволяет редактировать и преобразовывать их в работоспособный сайт с HTML и CSS. Avocode извлекает все активы в ваш проект, в том числе CSS, изображения и SVG (если таковые имеются). Вы можете легко извлечь CSS в виде Less, SASS или Stylus для любого выбранного слоя с интегрированным CSSHat.
Avocode оснащен контролем версий, который позволяет вернуться к предыдущей конструкции на случай, если что-нибудь пойдет не так.

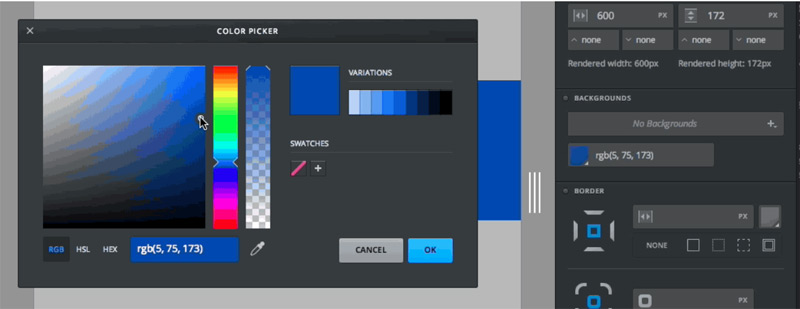
3. Macaw
Macaw позволяет создавать веб-макеты и веб-элементы, если вы работаете с таким графическим редактором, как Adobe Photoshop. Вы можете создавать столбцы или колонки, настроить их расположение и установить необходимое оформление. Macaw позволяет изменять стиль нескольких элементов в одном месте. Вы можете использовать библиотеку, чтобы хранить все элементы для их последующего использования.
Для создания адаптивного дизайна Macaw позволяет устанавливать контрольные точки и оптимизировать свой сайт для всех устройств. Когда процесс проектирования будет завершен, Macaw может сгенерировать правильный HTML и CSS.

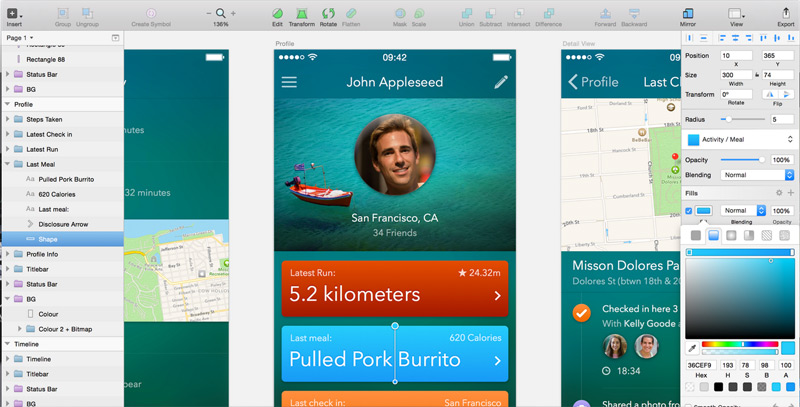
4. Sketch
Sketch идеально подходит для проектирования интерфейсов и веб-сайтов. Этот инструмент создает векторные объекты, а не растровые. Таким образом, если вы измените размер холста, дизайн не утратит качество. Такие функции, как «built-in grid» помогут лучше организовать размещение объекта или веб-макета.
Sketch отображает шрифты, похожие на то, что показывает Webkit (вероятно, Chrome, Opera и Safari). Таким образом, вы избавитесь от беспокойства по поводу не резкого и не точного отображения текста в браузере по сравнению с оригиналом. Sketch может экспортировать CSS для каждого элемента в слое.

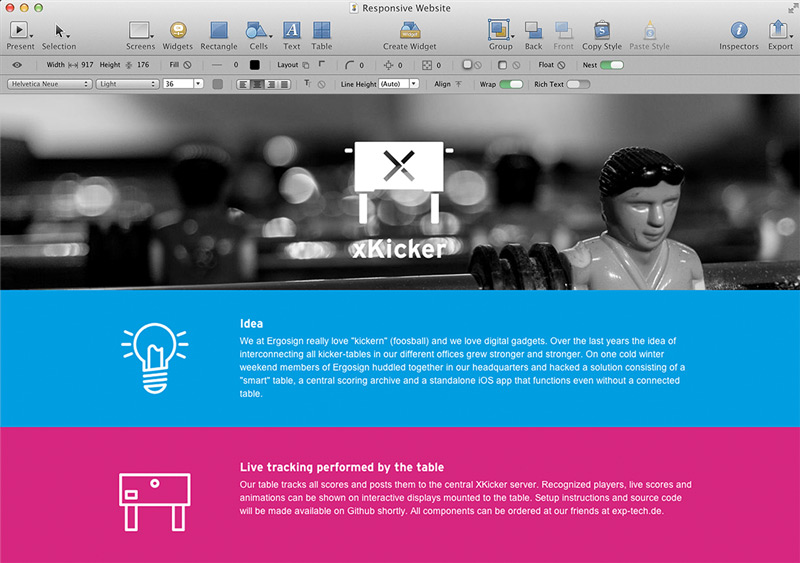
5. Antetype
Antetype – векторное приложение, ориентированное на визуальный дизайн, которое отлично подходит для создания таких элементов интерфейса, как градиент, тень, внутренняя тень, тень для текста, стиль границы и скругленные углы. Antetype также предоставляет сотни виджетов, которые вы можете использовать в своём проекте.
Для создания адаптивного дизайна есть возможность установить контрольные точки, которые будут регулировать размер экрана. Вы также можете экспортировать каждый элемент в виде изображения или CSS.