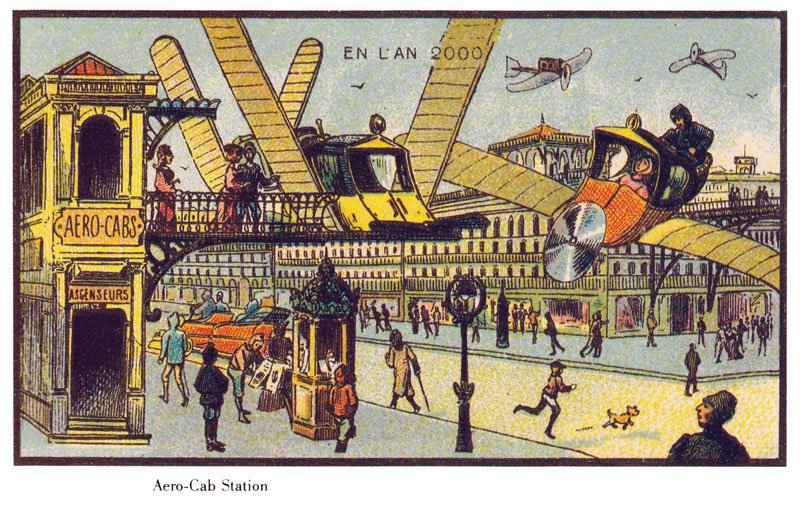
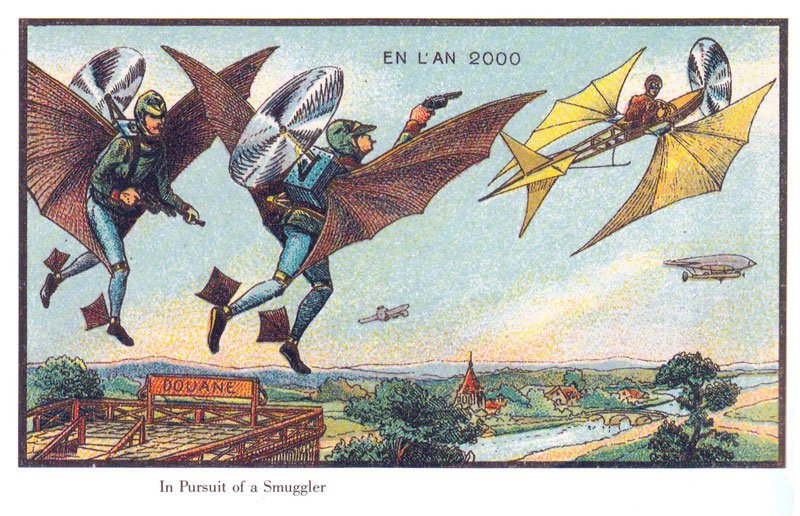
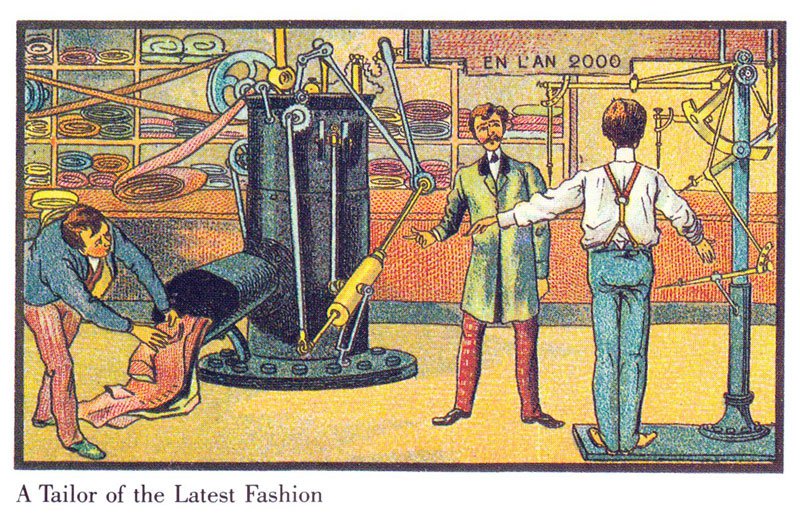
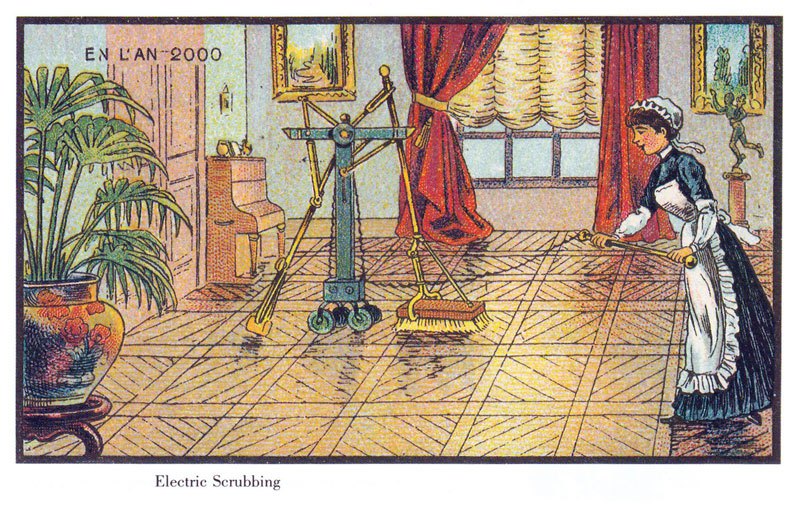
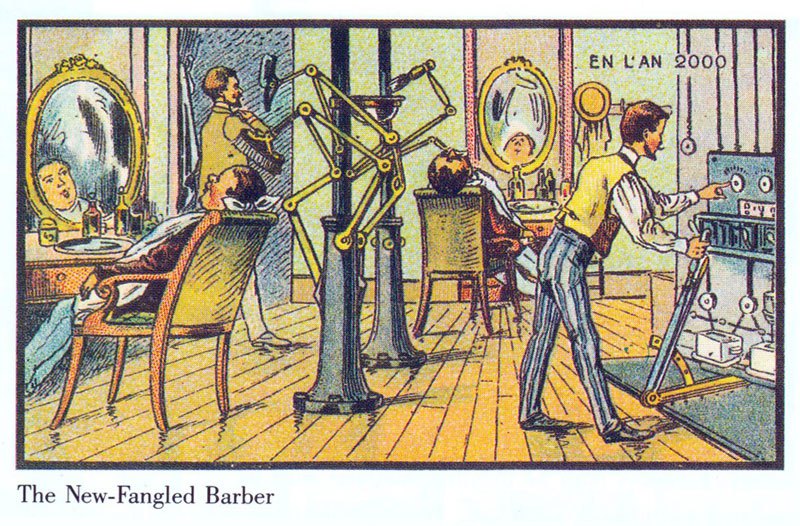
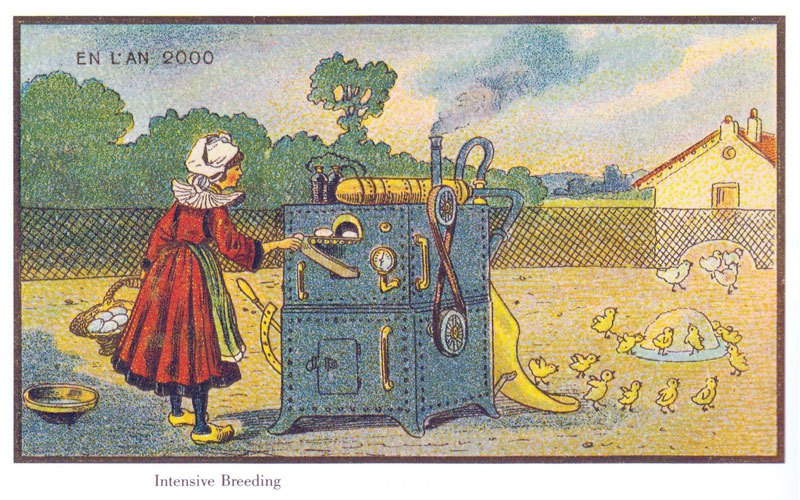
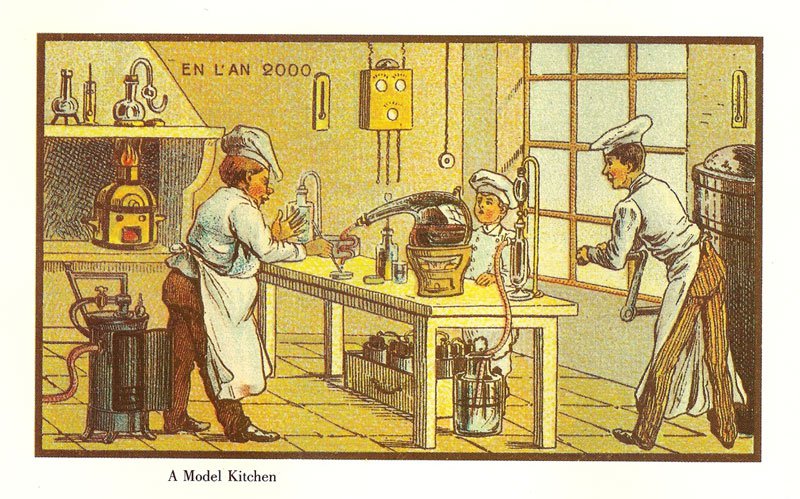
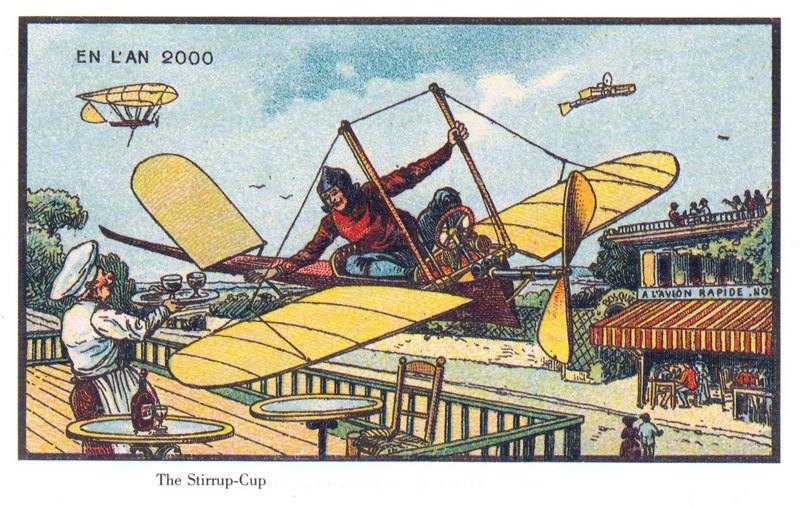
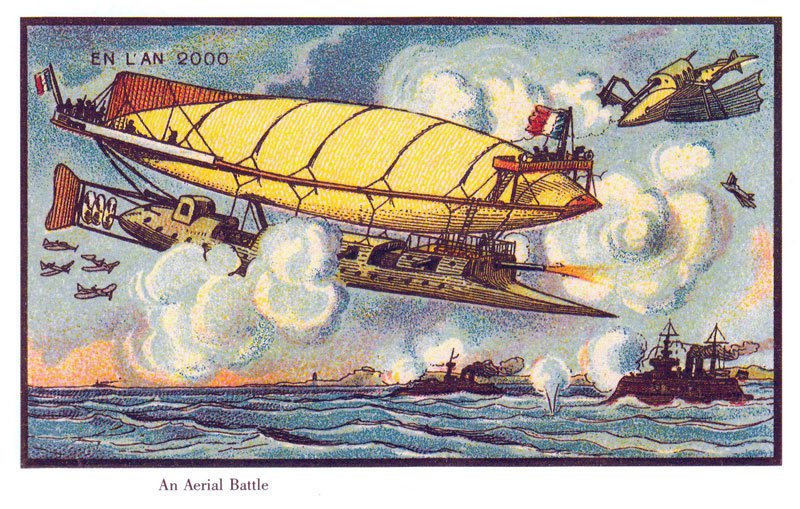
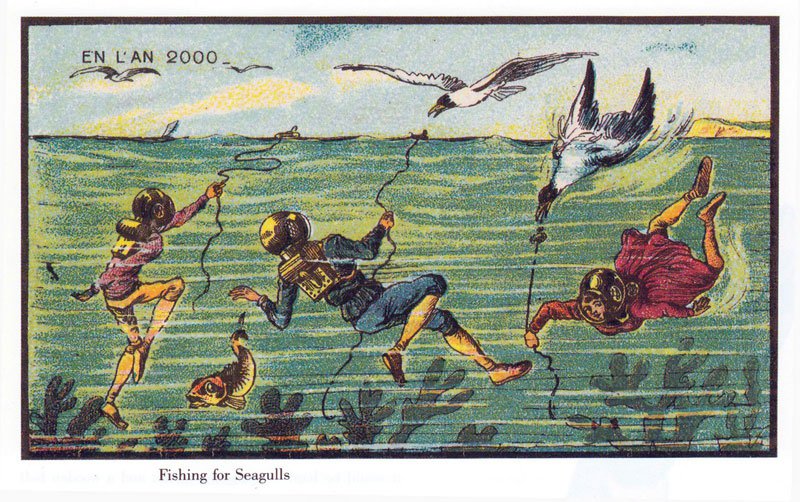
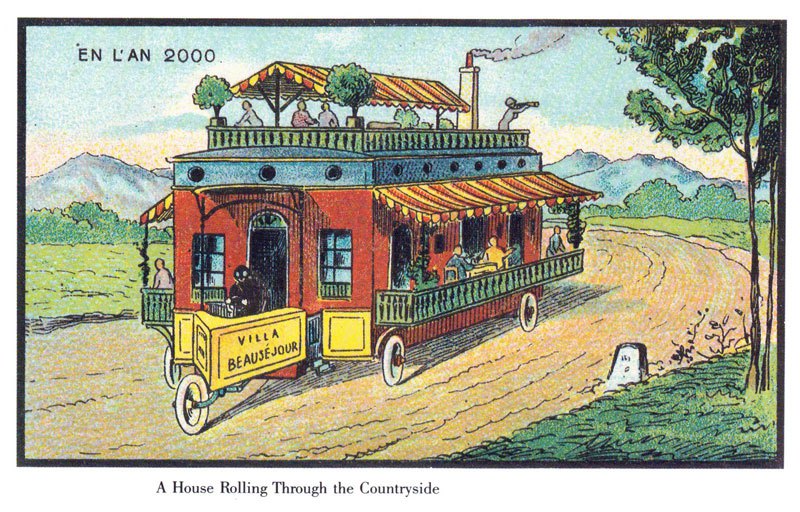
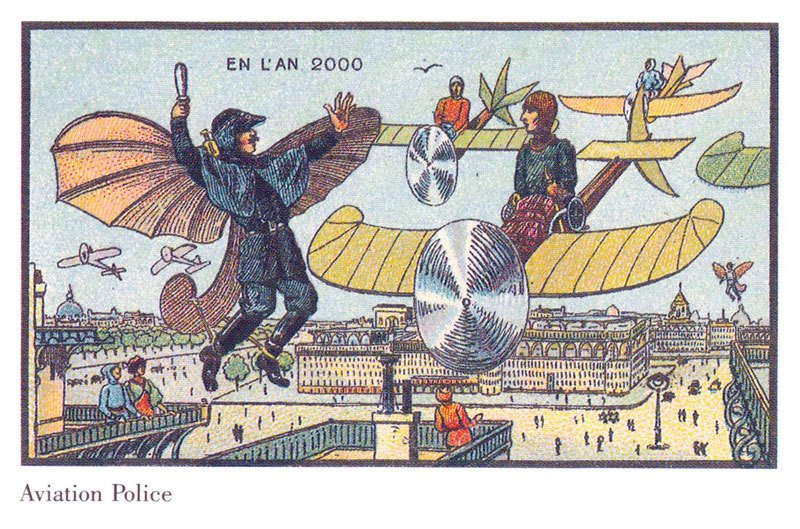
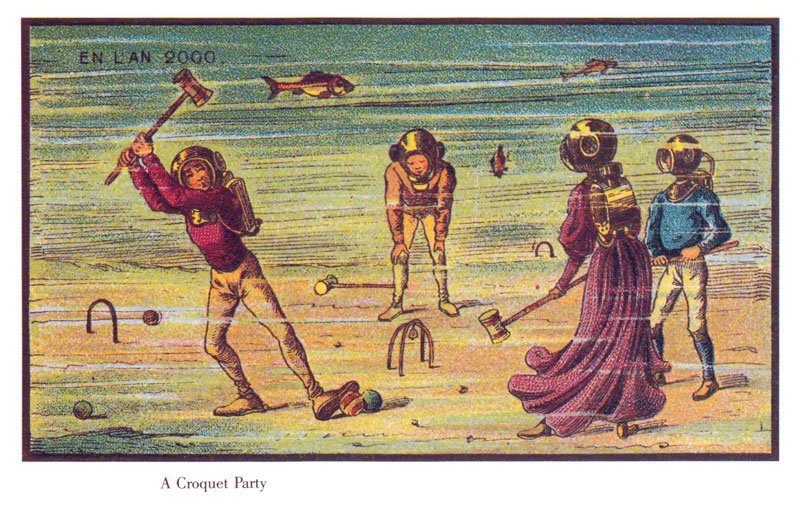
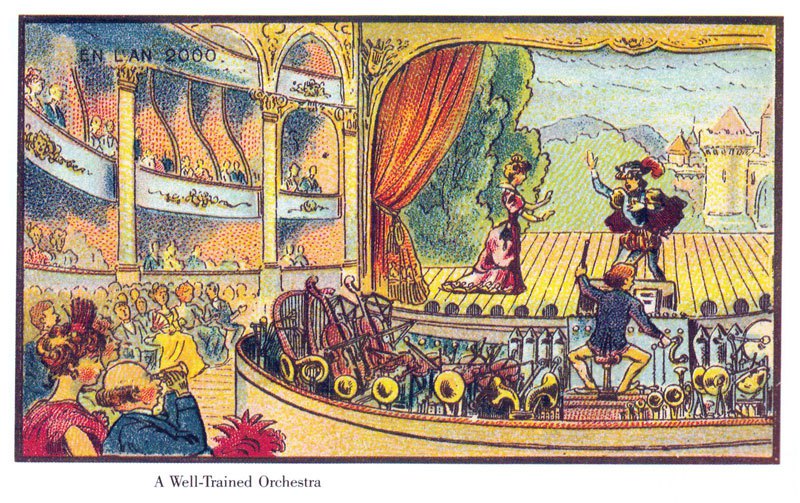
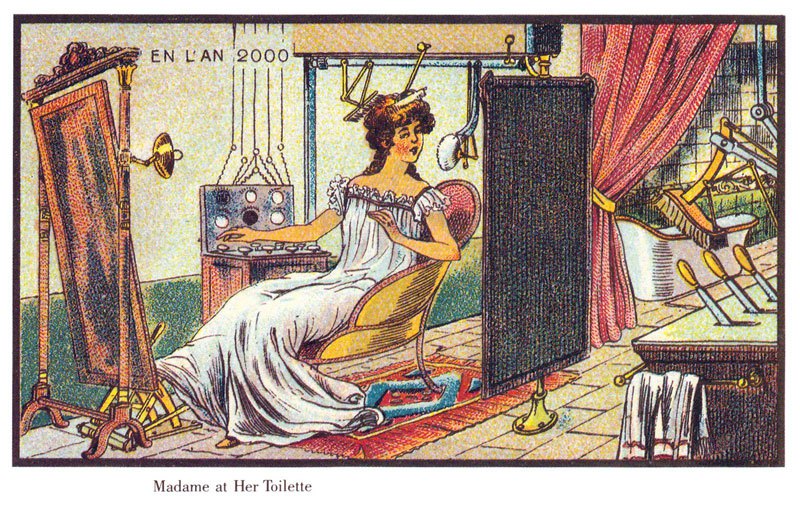
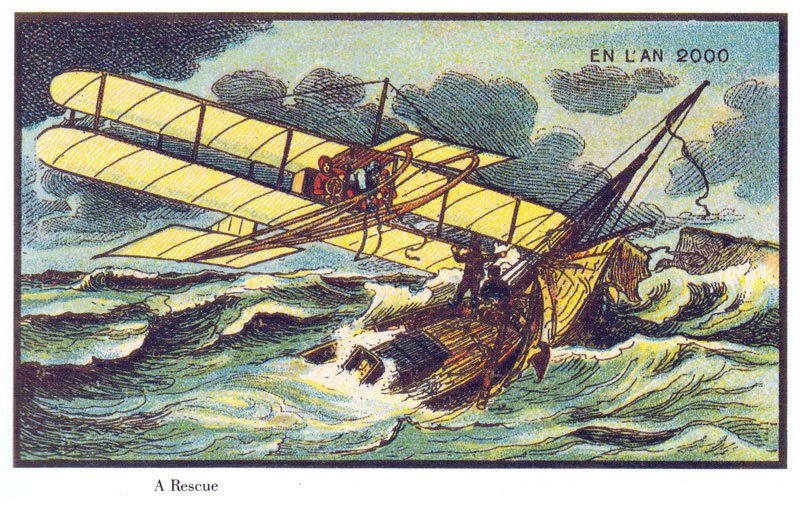
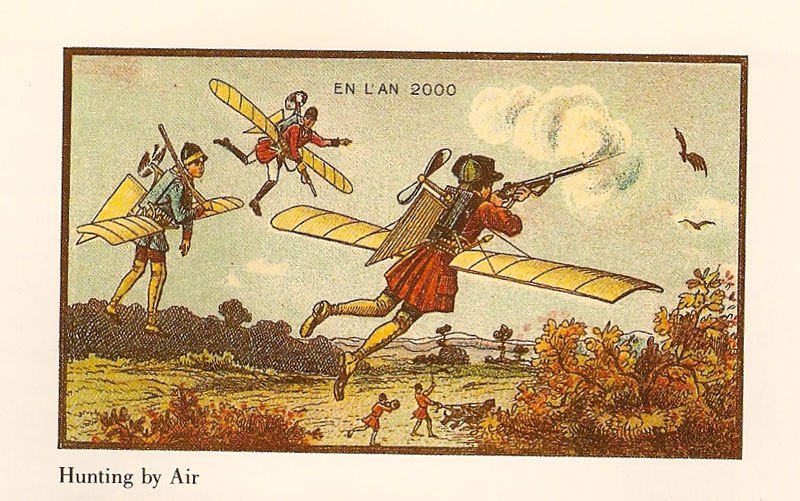
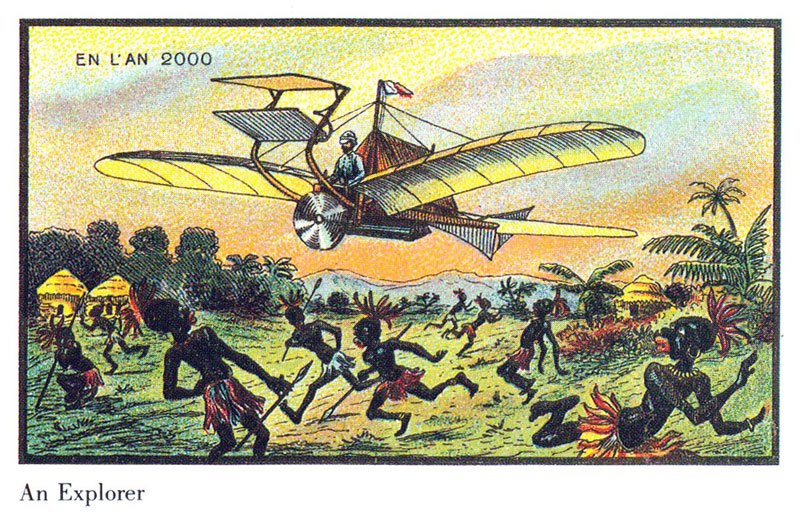
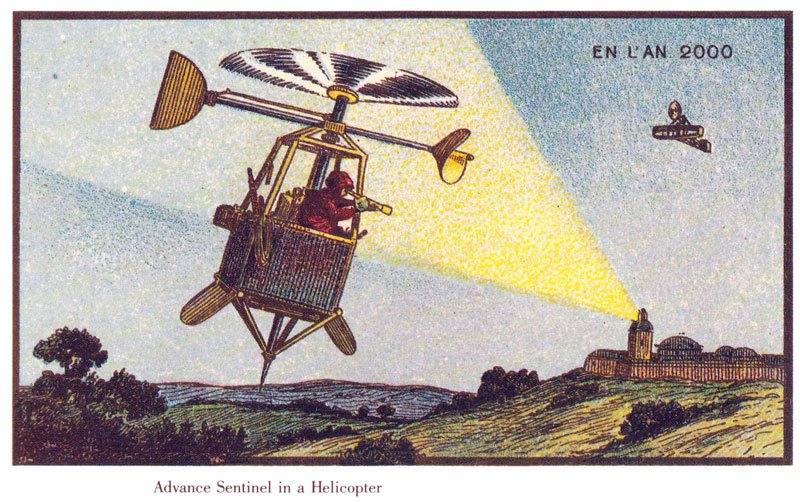
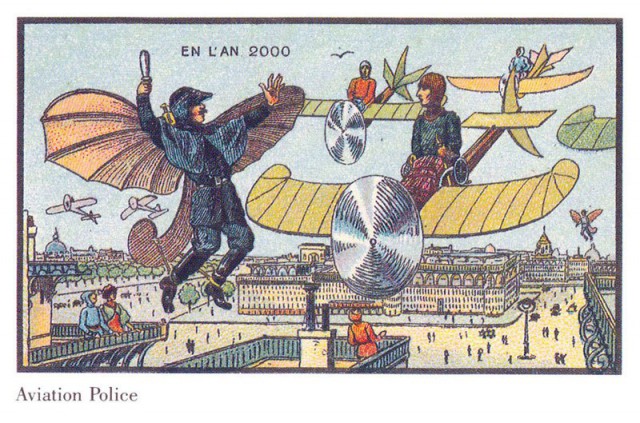
Эти картинки впервые изготовили для Всемирной выставки в Париже 1900 года. Затем они выходили в 1900, 1901 и в 1910 годах в виде бумажных карточек, которые вставляли в коробки с сигаретами и сигарами, а позже – в формате открыток.
Ныне известно, по крайней мере, о 87 таких картинках. Писатель-фантаст Айзек Азимов случайно наткнулся на них в 1986 году и решил опубликовать иллюстрации с комментариями в книге под названием «Дни будущего: видение 2000 года из 19 века» (Futuredays: A Nineteenth Century Vision of the Year 2000).
Кому интересно, 51 из 87 изображений можно найти на Wikimedia Commons.